windows 常用指令參考
磁碟管理
runas /user:user "mmc %windir%\system32\diskmgmt.msc"
防火牆
runas /user:user "mmc %windir%\system32\wf.msc"
網路連線
runas /user:user "control.exe ncpa.cpl"
工作排程器
runas /user:user "mmc %windir%\system32\taskschd.msc"
檔案總管
explorer
裝置管理員
runas /user:user "mmc %windir%\system32\devmgmt.msc"
本機使用者和群組 (家用版沒有)
runas /user:user "mmc %windir%\system32\lusrmgr.msc"
事件檢視器
runas /user:user "mmc %windir%\system32\eventvwr.msc"
網路和共用中心
runas /user:user "control.exe /name Microsoft.NetworkAndSharingCenter"
工作管理員
找到 C:\Windows\System32\taskmgr.exe
右鍵 → 以系統管理員身分執行
資源監視器
runas /user:user "C:\Windows\System32\resmon.exe"
服務
runas /user:user "mmc %windir%\system32\services.msc"
程式和功能
runas /user:user "control.exe appwiz.cpl"
https://cbetaonline.dila.edu.tw/zh/T0278_001
大方廣佛華嚴經卷第一
東晉天竺三藏佛馱跋陀羅譯
共60卷 / 共34品 (依梵文本甲翻成中文)
https://cbetaonline.dila.edu.tw/zh/T0279_001
大方廣佛華嚴經卷第一
于闐國三藏實叉難陀奉制譯
共80卷 / 共39品 (依梵文本甲翻成中文)
https://cbetaonline.dila.edu.tw/zh/T0293_001
大方廣佛華嚴經卷第一
罽賓國三藏般若奉詔譯
共40卷 / 另一版本的入法界品 (依梵文本乙翻成中文)
test
【信士】
https://minlun.a2hosted.com/search/search_03_view.php?id=5955&kws=信士%2C優&idx=5843
明倫月刊第260期
新元講席貢言---世出世法 本立道生(四)(雪廬老人)
......
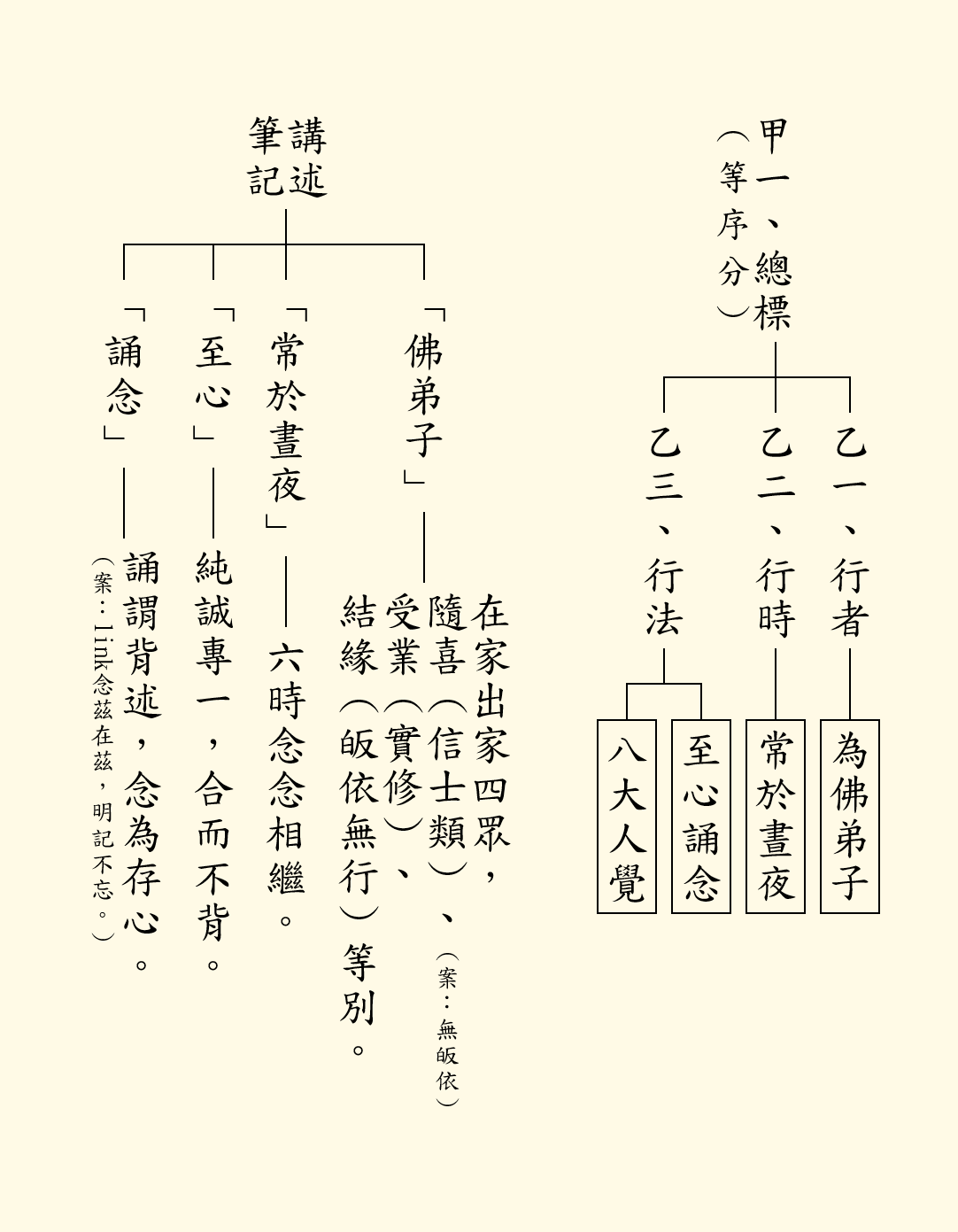
又學佛的人可分四眾——
比丘、比丘尼是出家二眾,
優婆塞、優婆夷是在家二眾。
在家二眾都是受了三皈、有修行的居士。
至於沒有皈依又不懂佛法,只是在家裡信佛,不反對佛法的人,不能算是「居士」,在中國叫做「信士」。
上寺廟燒香、磕頭、不懂佛理的人,那些人就是信士。
......
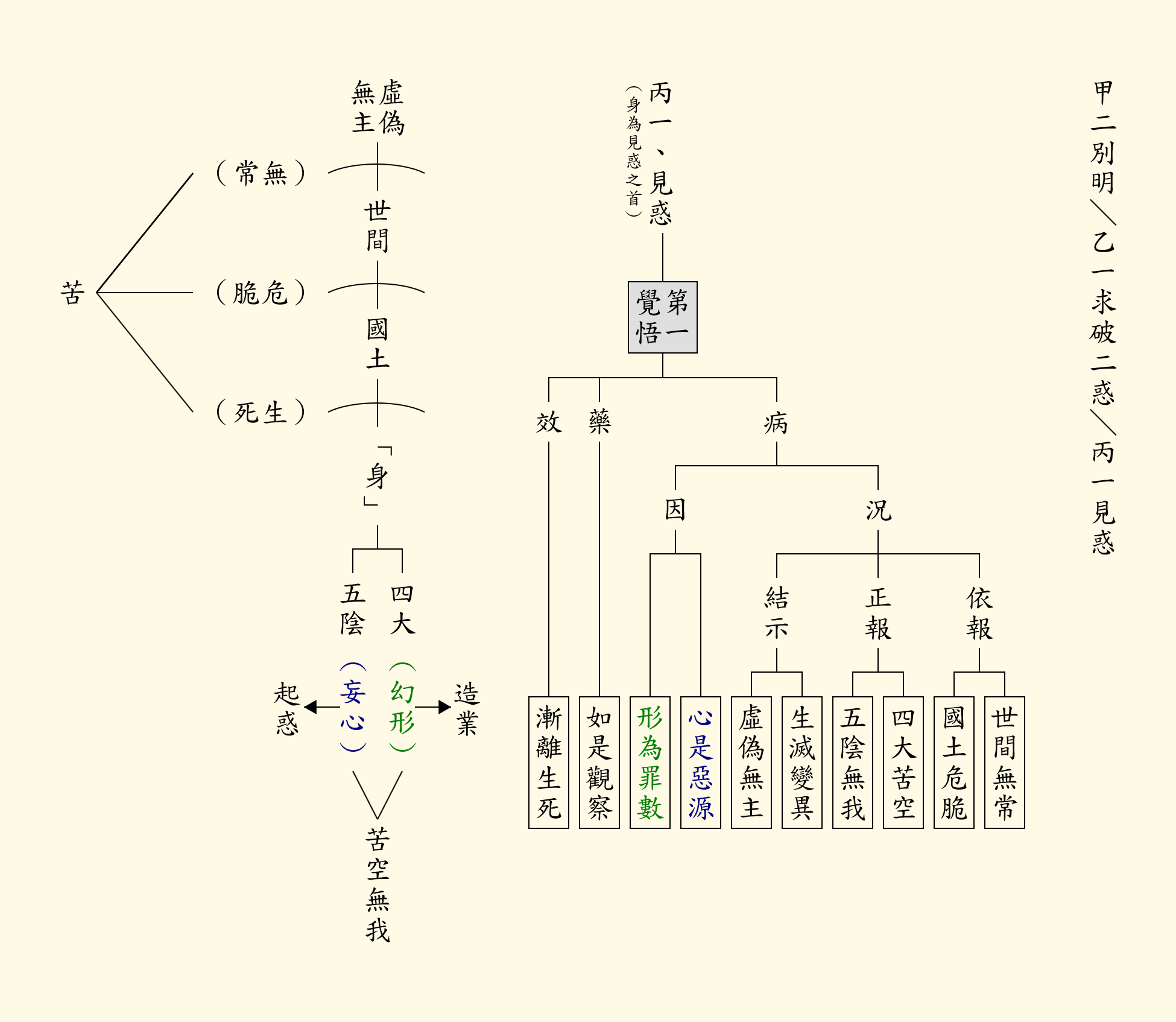
四倒:常、樂、我、淨
真相
苦、不淨、無常、無我
苦、空、無常、無我
我:常、一、主宰
------------------
空:
因緣所生,
空無實體。(沒有實在的自體,稱之為空)
無我:
無有恆常,(因緣和合則生,因緣散去則滅,無有恆常)
無有唯一,(非唯一不變的個體,是因緣假合而生的,變來變去)
無有主宰性。(想要不生病是不可能)
描述的面向稍有不同,但都是講真理。
---------------
【四倒】FROM【丁福保《佛學大辭典》】
(名數)四種顛倒之妄見也。此有二種:
一於生死之無常無樂無我無淨,而執常樂我淨,為凡夫四倒。
一於涅槃之常樂我淨,而執無常無樂無我無淨,為二乘四倒。
初云有為之四倒,後云無為之四倒。
斷有為之四倒為二乘,
斷有無為之八倒為菩薩。
見大乘義章五末。
【如來】FROM【丁福保《佛學大辭典》】
(術語)梵語曰多陀阿伽陀Tatha%gata,譯言如來,佛十號之一。
如者真如也,乘真如之道從因來果而成正覺之故,名為如來。是真身如來也。
又乘真如之道來三界垂化之故,謂之如來。是應身如來也。
又,如諸佛而來,故名如來。此釋通於二身。
......
【經】FROM【丁福保《佛學大辭典》】
......
經為經由之義,以其由於聖人之心口,故云。
出教由行由理由之三釋。
......
blender 4.3.0 產生字幕 python 程式
Blender 4.3.0 → Video Editing
+ → General → Layout
把 3D Viewport 改成 Text Editor
按下 "+ New",貼上程式碼,執行(Run Script)。
切回 "Video Editing" 頁籤,看 Sequencer 的區塊,應該可以看到許多字幕才對。
# frame rate 與 seconds 之間的轉換,再請自行修改。
import bpy
oScene=bpy.context.scene
oFont=bpy.data.fonts.load("c:/windows/fonts/kaiu.ttf")
# 確保 VSE 存在
if not oScene.sequence_editor:
oScene.sequence_editor_create()
oSE=oScene.sequence_editor
for iFrame in range(1, 246, 4):
oTextStrip=oSE.sequences.new_effect(
name="textStrip", # blender 會自動變換名字為流水號,不用怕衝突。
type='TEXT',
channel=2,
frame_start=iFrame,
frame_end=iFrame+3 # not included
)
oTextStrip.text=f"買變壓器~~~{iFrame}"
oTextStrip.font=oFont
oTextStrip.font_size=60
oTextStrip.color=(1, 1, 1, 1) # RGBA,白色
oTextStrip.align_x='CENTER'
oTextStrip.align_y='CENTER'
oTextStrip.location[0]=0.5
oTextStrip.location[1]=0.1